2 HTML/Javascript básico
Neste capítulo daremos uma noção bastante introdutória de como criar arquivos HTML/Javascript que podem ser carregados diretamente em um browser a partir de um arquivo local txt ou a partir de uma hospedagem na internet.
2.1 Estrutura básica de uma página HTML
2.1.1 Elementos HTML
Os elementos HTML são incluídos com palavras reservadas na forma de tags HTML: <bla></bla> ou somente <blas>. Exemplos:
- Títulos de seção:
<h1>Título</h1> - Parágrafos:
<p>Conteúdo do parágrafo</p> - Botões:
<button>Texto do botão</button> - Inputs de texto:
<input>
Copie e cole o conteúdo abaixo em um editor de texto para arquivos txt (bloco de notas no Windows, gedit no Linux, etc).
<h1>Minha adorável página HTML</h1> <p>Nesta página estou incluindo somente alguns elementos HTML para testar o seu uso. Algo muito simples, porém o HTML possui muitos outros recursos.</p> <p>Elementos HTML podem ser aninhados uns dentro dos outros, como neste parágrafo, em que terminamos com essa entrada de texto usando o elemento "input": <input></p> <p>Clique nesse botão e veja o que acontece: <button>Clique em mim</button> </p>Em seguida, salve o arquivo com extensão html. Por exemplo: “arquivomeu.html”.
Abra o arquivo com o navegador de internet (Chrome, Edge, Firefox, Safari, etc.)
Edite o arquivo para incluir elementos novos criados por você. Salve o arquivo, recarregue a página e veja que suas alterações foram atualizadas na página.
2.1.2 Adicionando lógica e programação com Javascript
Para que coisas úteis aconteçam na página HTML, precisamos processar informação. Para isso, existe a linguagem Javascript que é incluída com a tag <script></script>.
O código abaixo foi extraído de Silva (2016). Salve-o em um arquivo HTML e carregue no seu navegador de internet para ver o resultado.
<script> var a = 2; var b = 3; var c = a + b; document.write("A soma de " + a + " com " + b + " resulta em " + c); </script>Modifique o script anterior para efetuar a multiplicação de dois números. A operação de multiplicação é implementada com o caractere “*” (asterisco).
2.1.3 Interagindo HTML com Javascript
Para fazer com que elementos HTML específicos sejam modificados via código Javascript é necessário adicionar atributos a eles.
No código abaixo, um elemento de parágrafo inicialmente vazio recebe o atributo de identificação
ide o elemento de botão recebe o atributoonclick. Dessa forma, quando o botão é clicado, a funçãoprocessarClique()é chamada em que ela atualiza o texto do parágrafo pela sua identificação.<h1>Página dos apertadores de botão</h1> <p> <button onclick="processarClique()"> Botão incrível </button> </p> <p id="resultado"><p> <script> var clicadas = 0; function processarClique() { clicadas = clicadas + 1; document.getElementById("resultado").innerHTML = "Você clicou " + clicadas + " vezes no Botão incrível."; } </script>Salve o código acima em um arquivo .html e abra no seu navegador de internet para ver o resultado.
<h1>Página dos apertadores de botão</h1>
<p>
<button onclick="processarClique()">
Botão incrível
</button>
</p>
<p id="resultado"><p>
<script>
var clicadas = 0;
function processarClique() {
clicadas = clicadas + 1;
if (clicadas > 1) {
document.getElementById("resultado").innerHTML = "Você clicou " + clicadas + " vezes no Botão incrível.";
}
else {
document.getElementById("resultado").innerHTML = "Você clicou " + clicadas + " vez no Botão incrível.";
}
}
</script>2.2 Estrutura completa de uma página HTML
Uma página HTML completa, em geral, vai ser dividida em três arquivos:
index.html: é o arquivo principal e o primeiro a ser carregado pelo navegador de internet.script.js: é o arquivo em que a programação Javascript fica melhor separada e organizada.style.css: é o arquivo de estilos que altera a aparência e às, vezes, a funcionalidade dos elementos HTML.
Em que o arquivo index.html terá uma estrutura semelhante a esta:
<!DOCTYPE html>
<html>
<!-- Aqui é incluído o preâmbulo com as configurações da página -->
<head>
<!-- Este é o título (opcional) da página -->
<title>Hello World!</title>
<!-- Aqui é carregado a arquivo de estilos -->
<link rel="stylesheet" href="/style.css" />
<!-- Aqui é carregado o arquivo Javascript -->
<script src="/script.js" defer></script>
</head>
<!-- Aqui é incluído todo o HTML e, caso queira, o Javascript também -->
<body>
<h1>Minha página web completa</h1>
<p>Meu sucinto parágrafo.</p>
<button>Meu inútil botão</button>
<!-- Você também pode colocar código Javascript aqui -->
<script>
var x = 3;
var y = 2;
var z = x + y;
</script>
</body>
</html>Podemos criar arquivos txt para cada um dos três arquivos e abrir o arquivo HTML no navegador de internet como vínhamos fazendo até aqui. Entretanto, a partir de agora começaremos a colocar nossas páginas diretamente na Internet.
2.3 Disponibilizando páginas web diretamente na Internet com Glitch
Existem diversas plataformas gratuitas que permitem a hospedagem de páginas web. Entre elas, podemos destacar:
Neste minicurso usaremos o Glitch.
Glitch é uma plataforma online para desenvolvimento e hospedagem de aplicações web, permitindo edição colaborativa em tempo real diretamente no navegador. Páginas criadas no Glitch são disponibilizadas quase que instantaneamente em um endereço de internet de acesso público.
Vamos começar a partir de um projeto básico que criamos para este minicurso.
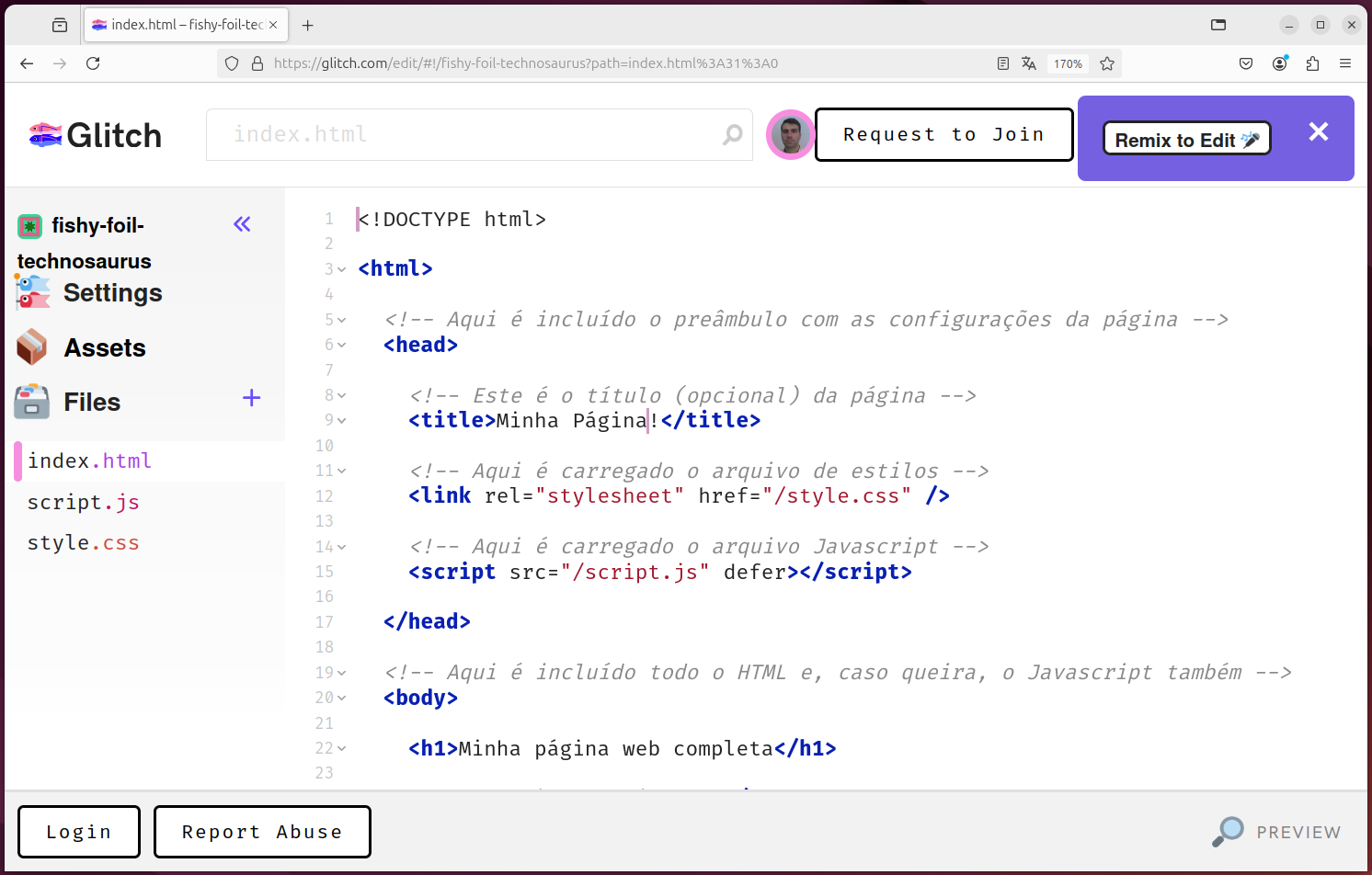
Ao acessar esse projeto, você deverá observar a tela abaixo.

A tela apresenta basicamente dois painéis:
- O painel de arquivos e configurações à esquerda.
- O painel de código à direita que mostra o conteúdo do arquivo escolhido no painel de arquivo.
No canto inferior direito há o botão de preview, que renderiza (gera/compila) a página index.html que será mostrada para quem acessar a página no endereço público do projeto.
Agora, antes de começar a editar e trabalhar em projetos no Glitch, é importante criar uma conta nele, pois isso permitirá acessar os projetos posteriormente.
Após criar a conta, acesse novamente a edição do projeto fishy-foil-technosaurus e clique no botão Remix do Edit localizado no canto superior direito.
- A partir do fishy-foil-technosaurus remixado, implemente o botão contador de clicadas que fizemos anteriormente no editor de texto.
Clicando em Settings no painel de arquivos e configurações você pode alterar o nome do projeto.
Para finalizar, com o botão Share você pode compartilhar o seu projeto de três formas diferentes:
- Página web final (Live site): https://fishy-foil-technosaurus.glitch.me
- Edição do código [Code]: https://glitch.com/edit/#!/fishy-foil-technosaurus
- Apresentação do Projeto [Project Page]: https://glitch.com/~fishy-foil-technosaurus